ATOM Editor, 아톰 에디터
티스토리에 글을 작성하다 보니, 원하는 모양대로 잘 되지 않았습니다.
HTML과 CSS는 워낙 지.알.못이고, 티스토리 편집기 사용법을 몰라서 그럴수도 있습니다.
글씨 크기라도 마음대로 조정하고 싶은데, 이것조차 잘 안되네요.
15년쯤 전에 잠깐 다뤘던 HTML의 기본 태그라도 써서 편집을 해 볼까하며 이리저리 해보다가 HTML Editor를 이용하면 괜찮지 않을까 해서 찾다 발견한 툴입니다.
사실, 나모웹에디터나 드림위버 같은 툴을 생각했으나( WYSIWYC 기능이 있는 ) ... OTL..
검색하다 추천하는 글이 있어 설치해 보았습니다.( 무료라서... )
Atom HTML Editor : https://atom.io/

사이트에 들어가면 바로 [Download] 버튼이 보입니다. 클릭!!!
슬림한 Editor를 생각했는데, 용량이 180MB나 되네요. 용량만 봐도 슬림하지는 않아 보입니다. 뭐... 기능이 많겠죠?
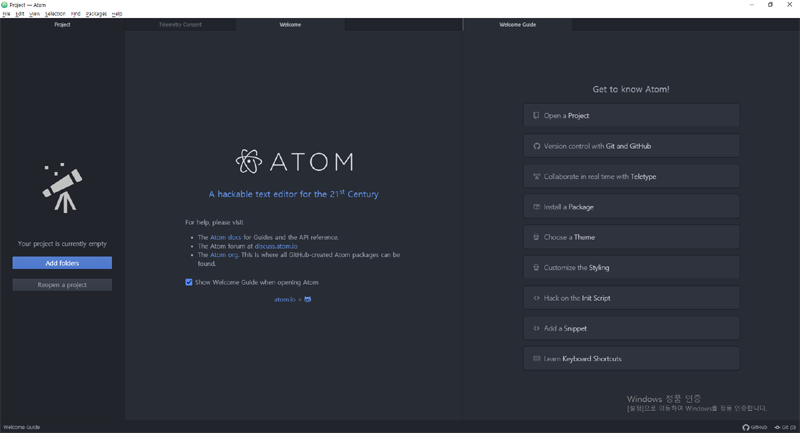
다운로드 받은 파일( AtomAtomSetup-x64 )을 실행합니다.

화면 왼쪽에 있는 "Add folders"를 클릭하여 작업할 폴더를 선택합니다.
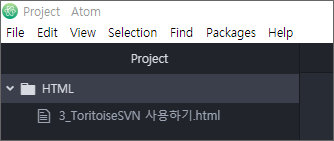
저는 "HTML"이라는 폴더를 만들고 선택하였습니다.
Project Area에 HTML폴더를 기준으로 Tree형식으로 표시가 됩니다.

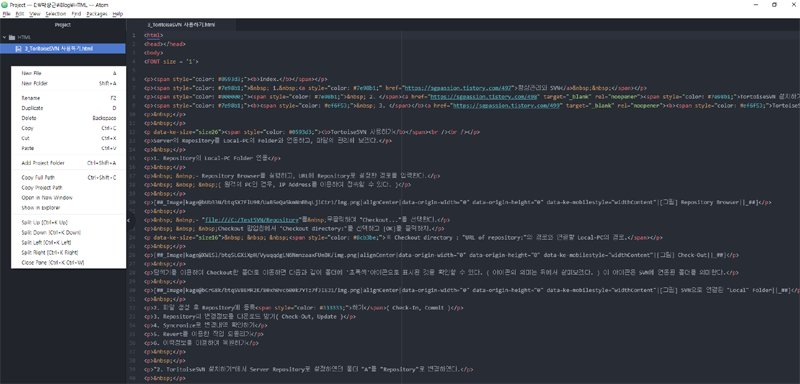
Project Area를 우클릭하면 다음과 같은 메뉴가 뜹니다.
( 메뉴는 대~충 보시면 아시리라.... 생각 됩니다. )
HTML파일을 클릭하여 열어보면, <tag>들이 하이라이트되어 표시되는 것을 볼 수 있습니다.

에디터는 자동완성형 기능이 제공됩니다.
태그의 이름을 입력하면 Assist가 뜨고, 선택 후 Tab을 누르면 자동으로 Syntax가 만들어집니다.
다음 예문은 "html"이라고 입력한 후 자동완성형으로 생성된 문법입니다.

인터넷에서 추천 글을 보고 설치해 보았습니다.
심플한 디자인이 일단 마음에 드네요. 사용해 보고 아주 좋고(?) 기능이 다양하면... 기능에 대해 정리해 보도록 하겠습니다. 그럴일이 있었으면 좋겠네요.
| The End. |
'Study > Etc' 카테고리의 다른 글
| MariaDB (0) | 2021.01.22 |
|---|---|
| 리눅스의 종류 (0) | 2021.01.22 |
| [Coding] 변수 및 함수 표기법( = 명명규칙 ) (0) | 2020.10.24 |
| [Excel] 중복된 항목 제거 (0) | 2020.09.05 |
| [Excel] 텍스트 나누기 (0) | 2020.09.05 |